前言
有的博客站点已经建立一段时间了肯定也上传了一定的媒体文件,虽然你已经把文件同步到腾讯云cos但是原来的文章中的媒体地址还是原来的,肯定需要替换成现在你使用的新地址。
换成新地址后部分站点可能会提示错误(可能是跨域问题)。
图片地址修改
这里提过两种方法
1.sql替换

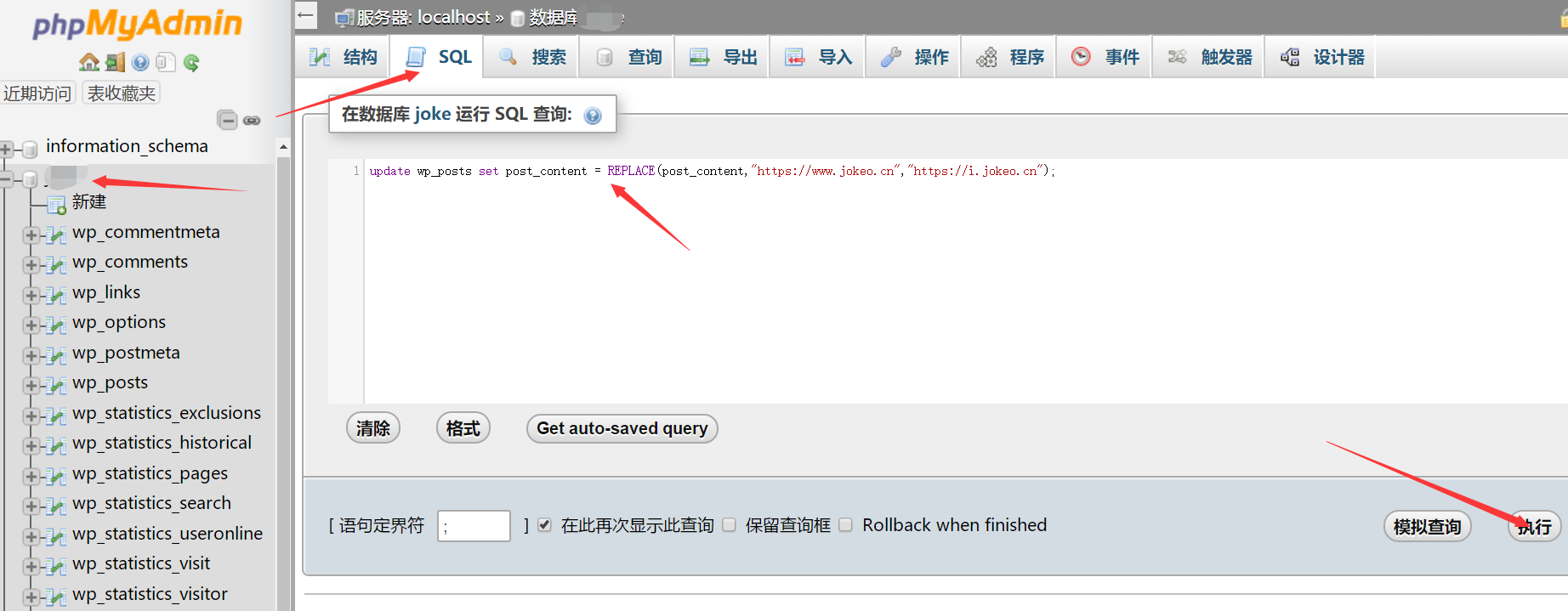
打开数据库,点击站点的数据库,点击sql,复制以下语句执行即可。
update wp_posts set post_content = REPLACE(post_content,"原来的网址","新的网址");
如:update wp_posts set post_content = REPLACE(post_content,"https://www.jokeo.cn","https://www.jokeo.cn");
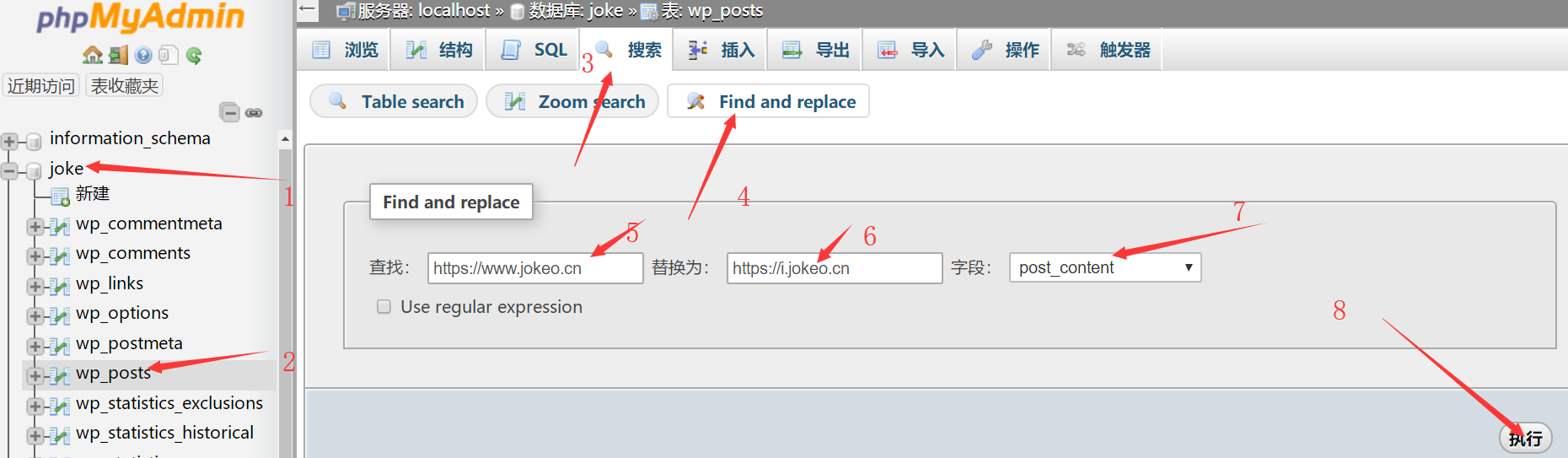
2.搜索替换
执行后报错(沈唁志)

提示跨域之类的错误No 'Access-Control-Allow-Origin' header is present on the requested resource.原因是没有添加header头之类的东西。
解决方法:
在你的腾讯COS源的CDN中添加HTTP Header配置,
Access-Control-Allow-Origin:*
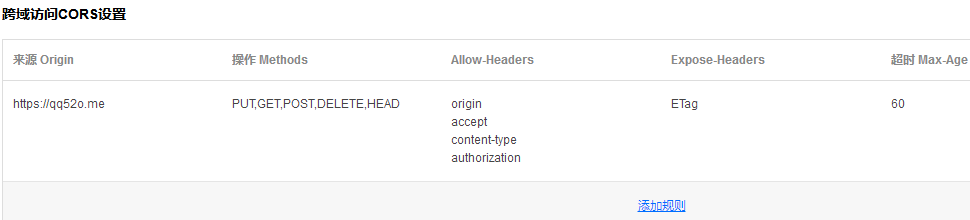
在你的存储桶的基础设置中设置跨域访问CORS,配置如下

特此声明
此篇文章时根据沈唁志博客的文章总结而来:https://qq52o.me/2130.html